Organization Schema Markup enhances your website's visibility and credibility in search results by providing key business information to search engines. Here are the 5 steps to implement it:
-
Gather Business Details
- Name, address, contact information
- Logo, description, social media profiles, unique identifier URL
-
Choose JSON-LD Markup Format
- Recommended by Google
- Easy to implement
- Machine-readable
- No impact on page rendering
-
Create Schema Markup
- Use markup builders like Kalicube.pro
- Or write custom JSON-LD code
-
Add Markup to Website
-
Embed JSON-LD in
<head>of HTML - Or link to external JSON-LD file
-
Embed JSON-LD in
-
Test and Validate
- Use Google's Rich Results Test
- Use Schema.org Markup Validator
- Update markup regularly
Benefits for SEO:
- Higher click-through rates
- Improved user engagement
- Increased conversions
| Benefit | Description |
|---|---|
| Higher Visibility | Your website appears more prominently in search results |
| Increased Credibility | Structured data builds trust with search engines and users |
| Better User Experience | Users can quickly find the information they need |
1. Gather Business Details
Basic Business Info
To implement Organization Schema Markup, you need to gather essential business details. This includes your organization's official name, address, and contact information. These details are crucial for the schema, as they provide search engines with a clear understanding of your organization's identity.
Accuracy Matters
Make sure the information you provide is accurate and consistent across various platforms, including your website, social media profiles, and online directories. Inconsistencies can lead to confusion and negatively impact your online visibility.
Additional Data
In addition to basic business information, you should also gather additional data to create a comprehensive schema markup. This includes:
| Data Point | Description |
|---|---|
| Logo | A visual representation of your organization's brand. |
| Description | A brief description of your organization. |
| Social media profiles | Your organization's social media profiles. |
| Unique identifier URL | A unique identifier URL, such as a Knowledge Graph ID. |
By gathering this additional data, you can create a more comprehensive schema markup that provides search engines with a better understanding of your organization.
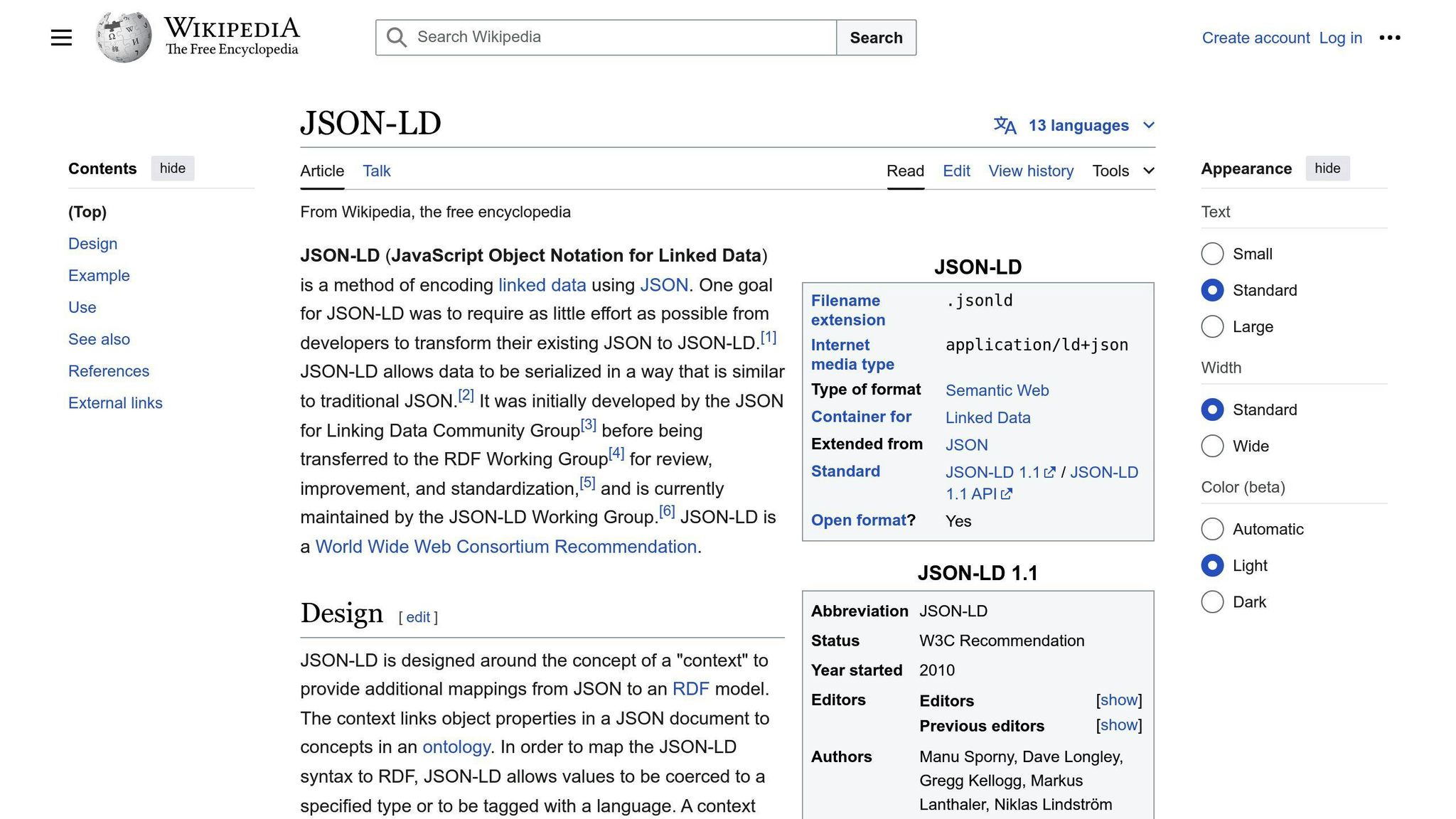
2. Choose Markup Format
JSON-LD: The Recommended Format

When implementing Organization Schema Markup, you need to choose a markup format. JSON-LD (JavaScript Object Notation for Linked Data) is the recommended format for several reasons.
Why JSON-LD?
| Reason | Description |
|---|---|
| Google's Preference | Google recommends using JSON-LD for structured data, and it's the format they prefer for indexing and displaying rich snippets in search engine results pages (SERPs). |
| Easy to Implement | JSON-LD is easy to implement, even for those without extensive coding experience. You can add JSON-LD markup directly to your website's HTML using a <script> tag. |
| Machine-Friendly | JSON-LD is designed to be machine-readable, allowing search engines to easily extract and understand the structured data. |
| No Impact on Page Rendering | JSON-LD markup doesn't affect how your website is displayed to users. It operates in the background, providing search engines with valuable information without impacting the user experience. |
By choosing JSON-LD as your markup format, you can ensure that your Organization Schema Markup is properly implemented and optimized for search engines. This will help improve your website's visibility, credibility, and overall search engine ranking.
3. Create Schema Markup
Creating schema markup for your organization involves structuring your data in a way that search engines can easily understand. In this section, we'll explore two methods for creating schema markup: using markup builders and writing custom code.
Use Markup Builders
Markup builders are tools that help you generate schema markup for your organization. They're convenient and don't require extensive coding knowledge. One such tool is the Kalicube.pro tool, which allows you to automatically generate JSON-LD organization schema markup.
To use a markup builder, simply enter your organization's details into the tool, and it will generate the necessary markup code. This code can then be added to your website's HTML, allowing search engines to extract and display your organization's information in search results.
Write Custom Code
If you prefer to write custom code, you can use the following basic template as a starting point:
{
"@context": "https://schema.org",
"@type": "Organization",
"name": "Your Organization Name",
"url": "https://www.yourorganization.com",
"logo": "https://www.yourorganization.com/logo.png",
"address": {
"@type": "PostalAddress",
"streetAddress": "Your Street Address",
"addressLocality": "Your City",
"addressRegion": "Your State",
"postalCode": "Your Postal Code",
"addressCountry": "Your Country"
},
"sameAs": [
"https://www.facebook.com/yourorganization",
"https://twitter.com/yourorganization"
]
}
Replace the placeholders with your organization's actual information, and make sure to validate your markup using tools like Google's Rich Results Test or the Schema.org Validator.
Important: Follow schema.org guidelines and use only the recommended properties for your organization type. This will ensure that your markup is accurate and effective in improving your website's visibility and credibility.
sbb-itb-60aa125
4. Add Markup to Website
Now that you have created your Organization schema markup, it's time to add it to your website. This step is crucial in ensuring that search engines can crawl and understand your markup.
Embed in HTML
To add the markup to your website, you can embed it directly into the HTML code of your website's homepage. This involves copying the JSON-LD code and pasting it into the <head> section of your HTML file.
Here's an example of how the code might look:
<head>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"name": "Your Organization Name",
"url": "https://www.yourorganization.com",
"logo": "https://www.yourorganization.com/logo.png",
"address": {
"@type": "PostalAddress",
"streetAddress": "Your Street Address",
"addressLocality": "Your City",
"addressRegion": "Your State",
"postalCode": "Your Postal Code",
"addressCountry": "Your Country"
},
"sameAs": [
"https://www.facebook.com/yourorganization",
"https://twitter.com/yourorganization"
]
}
</script>
</head>
Make sure to replace the placeholders with your organization's actual information.
Link External Files
Alternatively, you can link to an external JSON-LD file instead of embedding the code directly into your HTML file. This approach is useful if you have a large amount of markup data or if you need to reuse the same markup across multiple pages.
To link to an external file, you can use the following code:
<head>
<script src="json/organization-schema.json" type="application/ld+json"></script>
</head>
In this example, the organization-schema.json file contains the JSON-LD markup code. Make sure to update the file path to match the location of your external file.
5. Test and Validate
Now that you've added your Organization schema markup to your website, it's essential to test and validate it to ensure that search engines can crawl and understand it correctly.
Use Testing Tools
To test your schema markup, you can use various tools, such as:
- Google's Rich Results Test
- Schema.org's Schema Markup Validator
- Other third-party tools like Screaming Frog SEO Spider or JSON-LD Playground
These tools will help you identify any errors or syntax issues in your markup, ensuring that it's correctly implemented and eligible for rich results in search engine results pages (SERPs).
Update Regularly
It's crucial to regularly update your Organization schema markup to reflect any changes to your business profile, such as updates to your address, phone number, or social media profiles. This will ensure that your markup remains accurate and up-to-date, which is essential for maintaining trust and credibility with search engines and users.
Benefits for SEO
Implementing Organization Schema Markup can significantly improve your website's search engine optimization (SEO). By providing search engines with structured data about your business, you can:
- Enhance your online visibility
- Increase credibility
- Improve user experience
Schema Markup helps search engines understand the context and content of your website, leading to more accurate indexing and relevant positioning in search results. This can result in:
| Benefits | Description |
|---|---|
| Higher click-through rates | Users are more likely to click on your website in search results |
| Improved user engagement | Users can find the information they need quickly and easily |
| Increased conversions | Users are more likely to take action on your website |